Django jest potężną strukturą internetową, która pomoże Ci uruchomić aplikację Pythona lub stronę www. Posiada ona uproszczony deweloperski serwer do lokalnego testowania kodu, jednak dla rzeczy nawet minimalnie związanych z produkcją wymagany jest bezpieczny i wydajny serwer www.
Pokażemy Ci jak zainstalować i skonfigurować niektóre elementy na Ubuntu 16.04 w celu zabezpieczenia i obsługi aplikacji Django. Skonfigurujemy serwer kontenera aplikacji uWSGI w celu połączenia z naszymi aplikacjami. Następnie ustawimy Nginx jako reverse proxy dla uWSGI, co otworzy nam dostęp do jego właściwości bezpieczeństwa i wydajności oraz pozwoli na obsługę naszych aplikacji.
Będziesz potrzebować aktualnego serwera Ubuntu 16.04 z użytkownikiem innym niż root ze skonfigurowanymi uprawnieniami sudo.
Zainstalujemy Django w dwóch różnych środowiskach wirtualnych. Umożliwi to osobne traktowanie Twoich projektów oraz ich wymagań. Stworzymy dwa proste projekty, co pozwoli na uruchomienie w środowisku wielu projektów.
Teraz, kiedy mamy nasze aplikacje, zainstalujemy i skonfigurujemy serwer aplikacji uWSGI. Posłuży to jako interfejs do naszych aplikacji, który będzie tłumaczył żądania klienta HTTP do Python`a, które już nasza aplikacja może przetworzyć. Wtedy będziemy mogli skonfigurować Nginx względem uWSGI w celu skorzystania z jego wysokiej wydajności mechanizmu obsługi połączeń oraz łatwych do wdrożenia zabezpieczeń.
Zaczynamy!
Instalowanie i konfigurowanie VirtualEnv oraz VirtualEnvWrapper
Zainstalujemy nasze projekty Django w ich własnych środowiskach wirtualnych, aby wyodrębnić wymogi dla każdego z nich. W tym celu zainstalujemy virtualenv, który może tworzyć wirtualne środowiska Python, a także virtualenvwrapper, który dodaje kilka ulepszeń w zakresie użyteczności do pracy virtualenv.
Obydwa te komponenty zainstalujemy wykorzystując pip, menadżera pakietów Python. Możemy zainstalować to narzędzie z repozytorium Ubuntu.
Jeżeli tworzysz projekty Django wykorzystując Python 2, wpisz:
sudo apt-get update
sudo apt-get install python-pip
Jeżeli wykorzystujesz Python 3, wpisz:
sudo apt-get update
sudo apt-get install python3-pip
Po zainstalowaniu pip, możemy całkowicie zainstalować virtualenv oraz virtualenvwrapper.
Jeżeli wykorzystujesz Python 2, wpisz:
sudo pip install virtualenv virtualenvwrapper
Jeżeli wykorzystujesz Python 3, wpisz:
sudo pip3 install virtualenv virtualenvwrapper
Teraz możemy skonfigurować naszą powłokę informacjami niezbędnymi do pracy ze skryptem virtualenvwrapper. W celu zapewnienia łatwego dostępu, wszystkie nasze wirtualne środowiska znajdziemy w katalogu w folderze domowym o nazwie Env. Zostało to skonfigurowane przez zmienne środowisko o nazwie WORKON_HOME. Możemy dodać go do naszego skryptu inicjalizacji powłoki i otrzymać skrypt wrapper środowiska wirtualnego.
Jeżeli wykorzystujesz Python 3 oraz polecenie pip3, powinieneś również dodać dodatkowy wiersz do skryptu inicjalizacji powłoki:
echo "export VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3" >> ~/.bashrc
Niezależnie od tego, jakiej wersji Python używasz, powinieneś uruchomić następujące polecenia:
echo "export WORKON_HOME=~/Env" >> ~/.bashrc
echo "source /usr/local/bin/virtualenvwrapper.sh" >> ~/.bashrc
Zdobądź skrypt inicjalizacji powłoki, abyś mógł korzystać z jego funkcji w obecnej sesji:
source ~/.bashrc
Teraz masz katalog o nazwie Env w folderze domowym mieszczącym informacje o środowisku wirtualnym.
Tworzenie projektów Django
Teraz, kiedy mamy narzędzia wirtualnego środowiska, możemy stworzyć dwa odrębne wirtualne środowiska, zainstalować na każdym z nich Django oraz uruchomić dwa projekty.
Stworzenie pierwszego projektu
W celu łatwego stworzenia wirtualnego środowiska użyjemy niektórych poleceń, które udostępnia nam skrypt virtualenvwrapper.
Stwórz swoje pierwsze wirtualne środowisko z nazwą swojej pierwszej strony lub projektu wpisując:
mkvirtualenv firstsite
Pozwoli to na stworzenie wirtualnego środowiska, a w jego ramach na instalowanie Python i pip, a także aktywację środowiska. Zostaniesz poinformowany o tym, że teraz działasz w ramach nowego środowiska. Będzie to wyglądało mniej więcej następująco (firstsite)user@hostname:~$. Wartość w nawiasie jest nazwą Twojego środowiska wirtualnego. Każde oprogramowanie zainstalowane przez PIP zostanie zainstalowane w środowisku wirtualnym, a nie w systemie globalnym. Pozwoli to na odizolowanie naszych pakietów na poszczególnych projektach.
Najpierw zainstalujemy Django. W tym celu możemy użyć pip bez sudo od momentu jego lokalnego zainstalowania w naszym wirtualnym środowisku.
pip install django
Po zainstalowaniu Django możemy stworzyć nasz pierwszy prosty projekt wpisując:
cd ~
django-admin.py startproject firstsite
Takim oto sposobem w katalogu domowym stworzyliśmy katalog o nazwie firstsite. Znajdujący się tam skrypt zarządzania jest używany do obsługi różnych aspektów projektu, a inny katalog o tej samej nazwie jest wykorzystywany do przechowywania aktualnego kodu projektu.
Przejdź do katalogu pierwszego poziomu w celu rozpoczęcia konfigurowania minimalnych wymagań dla naszego przykładowego projektu.
cd ~/firstsite
Zacznij od przeniesienia bazy danych w celu inicjalizacji bazy danych SQLite, której będzie używał nasz projekt. Opcjonalnie możesz też założyć alternatywną bazę danych:
./manage.py migrate
Tak więc powinieneś teraz mieć bazę danych o nazwie db.sqlite3 w katalogu Twojego projektu. Stwórzmy użytkownika administracyjnego wpisując:
./manage.py createsuperuser
Będziesz musiał wybrać nazwę użytkownika, podać kontaktowy adres elektroniczny, a także ustawić i potwierdzić hasło.
Następnie otwórz plik ustawień dla projektu poprzez edytora tekstowego:
nano firstsite/settings.py
Z uwagi na fakt, że będziemy ustawiać Nginx do obsługi naszej witryny, powinniśmy skonfigurować katalog, który będzie przechowywać statyczne aktywa informatyczne naszej witryny. Pozwoli to Nginx na ich bezpośrednią obsługę, co, z kolei, wpłynie pozytywnie na wydajność. Zlecimy Django umieścić to w katalogu o nazwie static w podstawowym katalogu naszego projektu. Dodaj następujący wiersz na końcu pliku w celu skonfigurowania tej kwestii:
~/firstsite/firstsite/settings.py
. . . STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, 'static/')
Po zakończeniu zapisz i zamknij plik.
Teraz zbierz statyczne elementy naszej strony i umieść je w ramach tego katalogu wpisując:
./manage.py collectstatic
Wpisz „yes” w celu potwierdzenia działania i zebrania zawartości statycznej. W katalogu projektu zobaczysz nowy katalog o nazwie static.
Następnie możemy otworzyć port, aby mieć dostęp do deweloperskiego serwera Django. Zapora UFW powinna być włączona. Zezwalaj na połączenia z portem 8080 wpisując:
sudo ufw allow 8080
Nasz projekt możemy przetestować poprzez tymczasowe uruchomienie deweloperskiego serwera. W tym celu wpisz:
./manage.py runserver 0.0.0.0:8080
Pozwoli to na uruchomienie deweloperskiego serwera na porcie 8080. W przeglądarce odwiedź serwer domeny lub adres IP, a po nim 8080:
sudo ufw allow 8080
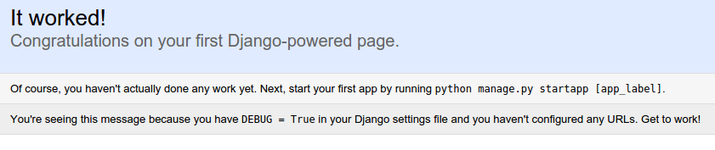
Powinieneś zobaczyć stronę, która wygląda podobnie do następującej:
http://domena_czy_ip_serwera:8080

Dodaj /admin na końcu URL w pasku adresu przeglądarki a zostaniesz przekierowany do strony logowania administratora:

Zaloguj się na serwerze używając administracyjnych danych do logowania wybranych za pomocą polecenia createsuperuser. Otrzymasz dostęp do interfejsu zarządzania:

Po przetestowaniu powyższej funkcjonalności zatrzymaj deweloperski serwer wciskając CTRL-C w terminalu. Teraz możemy przejść do drugiego projektu.
Stworzenie drugiego projektu
Drugi projekt stworzymy analogicznie jak pierwszy. W tej sekcji nieco skrócimy opisy w celu sprawdzenia jak sobie poradzisz tym razem.
Powróć do naszego domowego katalogu i stwórz drugie wirtualne środowisko dla swojego nowego projektu. Po aktywacji zainstaluj Django wewnątrz nowego środowiska:
cd ~
mkvirtualenv secondsite
pip install django
Nowe środowisko zostanie stworzone i zmienione, pozostawiając poprzednie wirtualne środowisko. Powyższy przypadek Django jest osobnym działaniem w stosunku do poprzednio skonfigurowanego. Pozwala to na niezależne zarządzanie nimi i dostosowanie w razie potrzeby.
Stwórz drugi projekt i przemieść do katalogu projektu:
django-admin.py startproject secondsite
cd ~/secondsite
Inicjalizuj bazę danych i stwórz administracyjnego użytkownika:
./manage.py migrate
./manage.py createsuperuser
Otwórz plik ustawień:
nano secondsite/settings.py
Dodaj lokalizację dla plików statycznych, podobnie jak w poprzednim projekcie:
. . . STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, 'static/')
Zachowaj i zapisz plik. Teraz zbierz elementy statyczne w katalogu wpisując:
./manage.py collectstatic
W końcu, uruchom deweloperski serwer w celu przetestowania strony:
./manage.py runserver 0.0.0.0:8080
Powinieneś sprawdzić stronę pod adresem:
http://domena_czy_ip_serwera:8080
Zaloguj się też na stronę administracyjną:
http://domena_czy_ip_serwera:8080/admin
Gdy upewnisz się, że wszystko działa zgodnie z oczekiwaniami, naciśnij CTRL-C w terminalu, aby zatrzymać serwer deweloperski.
Wyjście ze środowiska wirtualnego
Teraz możemy wyłączyć nasze drugie wirtualne środowisko:
Jeśli musisz ponownie popracować na jednej z witryn Django, aktywuj odpowiednie środowisko. Można to zrobić za pomocą polecenia workon:
workon firstsite
lub:
workon secondsite
Wyłącz, kiedy zakończysz prace na witrynach:
deactivate
Konfigurowanie serwera aplikacji WSGI
Teraz, gdy mamy dwa skonfigurowane i gotowe do pracy projekty Django, możemy skonfigurować uWSGI. uWSGI jest serwerem aplikacji, który może komunikować się z aplikacjami poprzez standardowy interfejs zwany WSGI.
Instalowanie uWSGI
W niniejszym artykule przedstawimy globalną instalację uWSGI. Przyczyni się to do mniejszych starć w zakresie obsługi wielu projektów Django. Zanim przejdziemy do instalowania uWSGI będziemy potrzebować deweloperskich plików Python, na których opiera się oprogramowanie. Możemy je zainstalować bezpośrednio z repozytoriów Ubuntu.
Jeżeli używasz Django z Python 2 wpisz:
sudo apt-get install python-dev
Jeżeli używasz Python 3 wpisz:
sudo apt-get install python3-dev
Teraz możemy globalnie zainstalować uWSGI poprzez pip.
Jeżeli używasz Python 2 wpisz:
sudo pip install uwsgi
Jeżeli używasz Python 3 wpisz:
sudo pip3 install uwsgi
Szybkie przetestowanie serwera aplikacji jest możliwe poprzez przekazanie mu informacji o jednej lub kilku naszych stronach. Na przykład możemy zlecić obsługę naszego pierwszego projektu wpisując:
uwsgi --http :8080 --home /home/sammy/Env/firstsite --chdir /home/sammy/firstsite -w firstsite.wsgi
Zlecimy uWSGI wykorzystanie naszego środowiska wirtualnego znajdującego się w katalogu ~/Env , zmianę na katalog projektu oraz wykorzystanie pliku wsgi.py znajdującego się w wewnętrznym katalogu firstsite w celu obsługi pliku. W naszym przypadku zleciliśmy obsługę http na porcie 8080. Jeżeli przejdziesz do domeny serwera lub IP adresu w przeglądarce, a następnie wprowadzisz :8080, ponownie zobaczysz swoją stronę (elementy statyczne w interfejsie /admin takie, jak CSS, nie będą jeszcze działać). Po zakończeniu testowania tej funkcji, naciśnij Ctrl-C w terminalu.
Stworzenie plików konfiguracyjnych
Uruchamianie uWSGI z wiersza poleceń jest przydatne do celów testowych, lecz nie jest szczególnie pomocne dla faktycznego wdrożenia. Zamiast tego uruchomimy uWSGI w “Emperor mode”, co pozwala mistrzowskiemu procesowi zarządzać poszczególnymi aplikacjami automatycznie, otrzymując zestaw plików konfiguracyjnych.
Stwórzmy katalog do przechowywania plików konfiguracyjnych. Ponieważ jest to proces globalny, do przechowywania plików konfiguracyjnych stworzymy katalog o nazwie /etc/uwsgi/sites. Po utworzeniu przenieś do katalogu:
sudo mkdir -p /etc/uwsgi/sites
cd /etc/uwsgi/sites
W tym katalogu umieścimy nasze pliki konfiguracyjne. Potrzebujemy pliku konfiguracyjnego dla każdego z obsługiwanych projektów. Proces uWSGI może przyjąć różne formaty plików konfiguracyjnych, w naszym przypadku użyjemy plików .ini ze względu na ich prostotę.
Stwórz plik dla pierwszego projektu i otwórz go w edytorze tekstowym:
sudo nano firstsite.ini
Wewnątrz, musimy zacząć od nagłówka sekcji [uwsgi]. Wszystkie nasze informacje trafią pod ten nagłówek. Planujemy również używać zmiennych, aby nasz plik konfiguracyjny służył wielokrotnie. Po nagłówku, ustaw zmienną o nazwie project z nazwą swojego pierwszego projektu. Dodaj zmienną uid, która przechowuje nazwę użytkownika sudo.
Dodamy też zmienną o nazwie base ze ścieżką do Twojego domowego katalogu użytkownika. Wejdzie do niej ustawiona przez nas nazwa użytkownika przy użyciu składni %(variable_name). Zostanie ona zastąpiona zmienną wartością po odczytaniu config:
[uwsgi] project = firstsite uid = sammy base = /home/%(uid)
Następne skonfigurujemy uWSGI w celu poprawnej obsługi naszego projektu. Musimy wprowadzić zmiany w głównym katalogu projektu, ustawiając opcję chdir. Możemy połączyć domowy katalog i nazwę projektu przy użyciu tej samej zmiennej składni.
Podobnie możemy wskazać wirtualne środowisko dla naszego projektu. Ustawienie modułu umożliwi dokładne wskazanie sposobu łączenia z naszym projektem (poprzez importowanie wywołanej przez moduł „aplikacji” z pliku wsgi.py w naszym katalogu projektu). Konfiguracja tych elementów powinna wyglądać mniej więcej następująco:
[uwsgi] project = firstsite uid = sammy base = /home/%(uid) chdir = %(base)/%(project) home = %(base)/Env/%(project) module = %(project).wsgi:application
Stworzymy główny proces z 5 pracownikami. Dokonamy tego poprzez dodanie:
[uwsgi] project = firstsite uid = sammy base = /home/%(uid) chdir = %(base)/%(project) home = %(base)/Env/%(project) module = %(project).wsgi:application master = true processes = 5
Następnie powinniśmy sprecyzować, jak aplikacja uWSGI powinna oczekiwać na sygnał połączeń. W naszym przypadku testowania uWSGI użyliśmy protokołu HTTP oraz portu sieciowego. O ile mamy zamiar wykorzystywać Nginx jako reverse proxy, mamy lepsze opcje.
Z uwagi na fakt, że wszystkie podzespoły działają na jednym serwerze, zamiast korzystać z portu sieciowego możemy użyć gniazda Unix. Zapewnia to lepsze bezpieczeństwo i wydajność. Gniazdo nie będzie korzystać z protokołu HTTP, natomiast wdroży ono protokół uWSGI uwsgi, który jest szybkim binarnym protokołem przeznaczonym do komunikowania się z innymi serwerami. Nginx używa protokołu uwsgi, co czyni go najlepszym wyborem.
Zmodyfikujemy również kwestie własnościowe oraz uprawnienia gniazda, ponieważ damy pisemny dostęp serwerowi WWW. Ustawimy opcję vacuum tak, że plik gniazda zostanie automatycznie oczyszczony, gdy usługa zostanie zatrzymana:
[uwsgi] project = firstsite uid = sammy base = /home/%(uid) chdir = %(base)/%(project) home = %(base)/Env/%(project) module = %(project).wsgi:application master = true processes = 5 socket = /run/uwsgi/%(project).sock chown-socket = %(uid):www-data chmod-socket = 660 vacuum = true
Teraz konfigurowanie naszego projektu uWSGI jest zakończone. Zachowaj i zamknij plik.
Zaletą utworzenia pliku przy wykorzystaniu zmiennych jest to, że jego ponowne użycie staje się niezwykle łatwe. Skopiuj swój pierwszy konfiguracyjny plik projektu i wykorzystaj go jako bazę do drugiego pliku konfiguracyjnego:
sudo cp /etc/uwsgi/sites/firstsite.ini /etc/uwsgi/sites/secondsite.ini
Otwórz drugi plik konfiguracyjny za pomocą edytora tekstowego:
sudo nano /etc/uwsgi/sites/secondsite.ini
W celu wykorzystania pliku w naszym drugim projekcie powinniśmy zmienić w nim tylko jedną wartość. Zmodyfikuj zmienną project poprzez nazwę wykorzystaną do drugiego projektu:
[uwsgi] project = secondsite uid = sammy base = /home/%(uid) chdir = %(base)/%(project) home = %(base)/Env/%(project) module = %(project).wsgi:application master = true processes = 5 socket = /run/uwsgi/%(project).sock chown-socket = %(uid):www-data chmod-socket = 660 vacuum = true
Zachowaj i zapisz plik po zakończeniu. Gratulacje! Twój drugi projekt jest gotowy do wykorzystania.
Stworzenie systemd Unit File dla uWSGI
Tak więc mamy pliki konfiguracyjne gotowe do obsługi naszych projektów Django, jednak wciąż nie zautomatyzowaliśmy procesu. Stwórzmy plik systemd, który pozwoli na automatyczne uruchomienie uWSGI przy starcie.
Stworzymy plik w katalogu /etc/systemd/system, w którym przechowywane są podobne pliki utworzone przez użytkownika. Nazwiemy nasz plik uwsgi.service:
sudo nano /etc/systemd/system/uwsgi.service
Zacznijmy z sekcji [Unit], używanej w celu sprecyzowania metadanych oraz informacji porządkowych. Po prostu umieścimy opis tutaj:
[Unit] Description=uWSGI Emperor service
Następnie otworzymy sekcję [Service]. Użyjemy dyrektywy ExecStartPre w celu skonfigurowania elementów, których będziemy potrzebować dla uruchomienia serwera. Dzięki temu upewnimy się, że katalog /run/uwsgi został stworzony i nasz zwykły użytkownik posiada go w grupie www-data jako właściciel grupy. Zarówno mkdir z flagą -p jak i polecenie chown z powodzeniem powracają, nawet jeśli ich działanie nie jest potrzebne. Tego właśnie pragneliśmy.
Dla obecnego polecenia uruchomienia, określonego przez dyrektywę ExecStart, wyodrębnimy uwsgi. Zlecimy jego uruchomienie w trybie “Emperor mode”, zezwalając tym samym na zarządzanie wieloma aplikacjami poprzez użycie plików z /etc/uwsgi/sites. Dodamy też elementy potrzebne systemd do poprawnego zarządzania procesem. Było skopiowane z dokumentacji uWSGI.
[Unit] Description=uWSGI Emperor service [Service] ExecStartPre=/bin/bash -c 'mkdir -p /run/uwsgi; chown sammy:www-data /run/uwsgi' ExecStart=/usr/local/bin/uwsgi --emperor /etc/uwsgi/sites Restart=always KillSignal=SIGQUIT Type=notify NotifyAccess=all
Teraz zostało nam tylko dodać sekcję [Install]. Pozwoli to na określenie, kiedy obsługa powinna uruchomić się automatycznie. Naszym celem jest stan systemu dla wielu użytkowników. W momencie skonfigurowania systemu dla wielu użytkowników (normalne warunki operacyjne) nasza usługa zostanie aktywowana:
[Unit] Description=uWSGI Emperor service [Service] ExecStartPre=/bin/bash -c 'mkdir -p /run/uwsgi; chown sammy:www-data /run/uwsgi' ExecStart=/usr/local/bin/uwsgi --emperor /etc/uwsgi/sites Restart=always KillSignal=SIGQUIT Type=notify NotifyAccess=all [Install] WantedBy=multi-user.target
Zachowaj i zamknij plik.
Na razie nie będziemy mogli skutecznie uruchomić usługi, ponieważ opiera się ona na dostępnym użytkowniku www-data. Będziemy musieli poczekać na uruchomienie usługi uWSGI dopiero po zainstalowaniu Nginx.
Instalowanie i konfigurowanie Nginx jako Reverse Proxy
Po skonfigurowaniu uWSGI możemy zainstalować i skonfigurować Nginx jako reverse proxy. Pobierz go z domyślnych repozytorium Ubuntu:
sudo apt-get install nginx
Po zainstalowaniu Nginx możemy utworzyć konfiguracyjny plik bloku serwera dla każdego z naszych projektów. Zacznij od pierwszego projektu poprzez utworzenie konfiguracyjnego pliku bloku serwera:
sudo nano /etc/nginx/sites-available/firstsite
Wewnątrz możemy uruchomić blok serwera poprzez podanie numeru portu oraz nazwy domeny, gdzie będzie dostępny nasz pierwszy projekt. Zakładamy, że masz domenę dla każdego z nich:
server {
listen 80;
server_name firstsite.com www.firstsite.com;
}
Następnie zlecimy Nginx nie przejmować się nieznalezieniem faviconu. Skierujemy go również do lokalizacji naszego katalogu plików statycznych, w którym znajdują się pliki statyczne naszej witryny:
server {
listen 80;
server_name firstsite.com www.firstsite.com;
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/sammy/firstsite;
}
}
Utwórzmy teraz blok lokalizacji catch-all, który będzie przekazywać wszystkie dodatkowe pytania bezpośrednio do naszej aplikacji. Dołączymy parametry uwsgi z katalogu /etc/nginx/uwsgi_params , a także przekażemy ruch do gniazdka skonfigurowanego przez serwer uWSGI:
server {
listen 80;
server_name firstsite.com www.firstsite.com;
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/sammy/firstsite;
}
location / {
include uwsgi_params;
uwsgi_pass unix:/run/uwsgi/firstsite.sock;
}
}
Gratulacje! Nasz pierwszy blok serwera jest teraz kompletny.
Użyjemy go jako bazy do pliku konfiguracyjnego Nginx naszego drugiego projektu. Skopiuj wszystko:
sudo cp /etc/nginx/sites-available/firstsite /etc/nginx/sites-available/secondsite
Otwórz nowy plik w edytorze tekstowym:
sudo nano /etc/nginx/sites-available/secondsite
Będziesz musiał zmienić wszystkie odniesienia firstsite na odniesienia secondsite. Powinieneś też zmodyfikować server_name, aby drugi projekt odpowiadał różnym domenom. Po zakończeniu, będzie to wyglądać mniej więcej następująco:
server {
listen 80;
server_name secondsite.com www.secondsite.com;
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/sammy/secondsite;
}
location / {
include uwsgi_params;
uwsgi_pass unix:/run/uwsgi/secondsite.sock;
}
}
Zachowaj i zamknij plik.
Następnie połącz obydwa skonfigurowane pliki z katalogiem Nginx sites-enabled:
sudo ln -s /etc/nginx/sites-available/firstsite /etc/nginx/sites-enabled
sudo ln -s /etc/nginx/sites-available/secondsite /etc/nginx/sites-enabled
Sprawdź składnię konfiguracji wpisując:
sudo nginx -t
W przypadku znalezienia błędów składni, uruchom ponownie obsługę Nginx w celu załadowania nowych konfiguracji:
sudo systemctl restart nginx
Uruchom serwer uWSGI wpisując:
sudo systemctl start uwsgi
Usuńmy regułę UFW na porcie 8080, a w zamian udostępnijmy serwer Nginx:
sudo ufw delete allow 8080
sudo ufw allow 'Nginx Full'
Teraz powinieneś być w stanie dotrzeć do swoich projektów, przechodząc do ich domen. Obydwa interfejsy, publiczny i administracyjny, powinny działać zgodnie z oczekiwaniami.
Jeżeli wszystko jest w porządku, można włączyć obydwa serwisy poprzez automatyczne uruchomienie podczas bootowania wpisując:
sudo systemctl enable nginx
sudo systemctl enable uwsgi
Uwaga: Po skonfigurowaniu Nginx następnym krokiem powinno być zabezpieczenie ruchu na serwerze wykorzystując SSL/TLS. Jest to bardzo ważne, ponieważ bez tego wszystkie informacje, w tym hasło, są przesyłane przez sieć w postaci zwykłego tekstu.
Najprostszym sposobem na zdobycie certyfikatu SSL, niezbędniego do zabezpieczenia ruchu sieciowego, jest wykorzystanie Let’s Encrypt.
Podsumowanie
Gratulacje! Właśnie skonfigurowaliśmy dwa projekty Django, każdy w swoim wirtualnym środowisku. Skonfigurowaliśmy uWSGI, który obsługuje każdy projekt osobno wykorzystując skonfigurowanego dla każdego z nich środowiska wirtualnego. W końcu, skonfigurowaliśmy Nginx działający jako reverse proxy w celu obsługi połączeń klientów i poprawnego projektu w zależności od potrzeb klienta.
Django umożliwia tworzenie prostych projektów i aplikacji, zapewniając wiele wspólnych elementów oraz pozwalając skupić się na elementach unikalnych. Wykorzystując szereg narzędzi opisanych w niniejszym artykule, możesz łatwo obsługiwać aplikacje stworzone z jednego serwera.

