
Jeszcze w dalekim 2016 roku proponowaliśmy wykorzystanie Node.js na serwerach współdzielonych w artykule – Instalacja NodeJS, Grunt i Bower w cPanel. Jednak technologie cały czas się rozwijają razem z nami i teraz mamy dużo szybszy i łatwiejszy sposób na uruchomienie aplikacji na Node.js w pakietach Hosting SSD oraz Hosting Reselling.
Tworzenie aplikacji Node.js
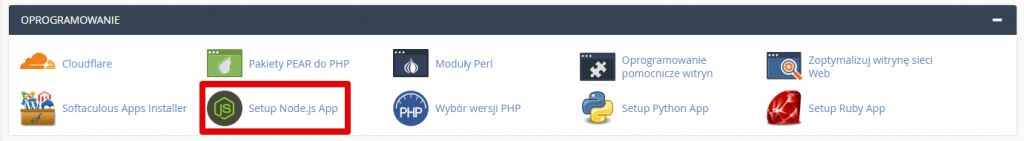
Na początek musimy zalogować się do panelu administracyjnego hostingiem cPanel i przejść do Setup Node.js App

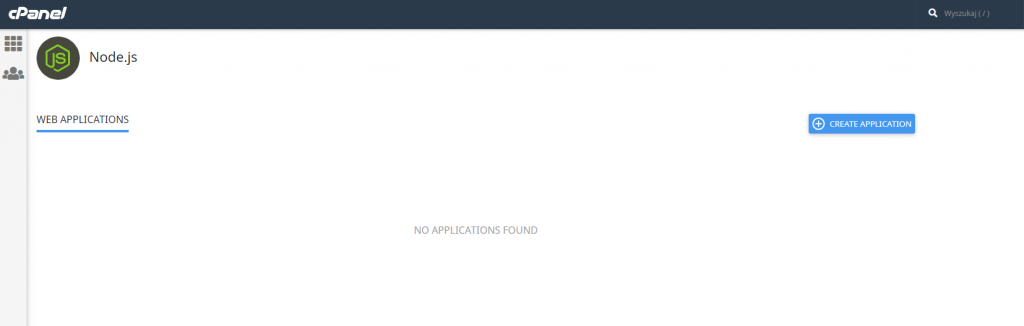
Po czym dostaniemy się do strony Web Applications na Node.js. Na tej stronie zobaczymy wszystkie dodane aplikacje i będziemy mieli możliwość dodania nowej poprzez Create Application

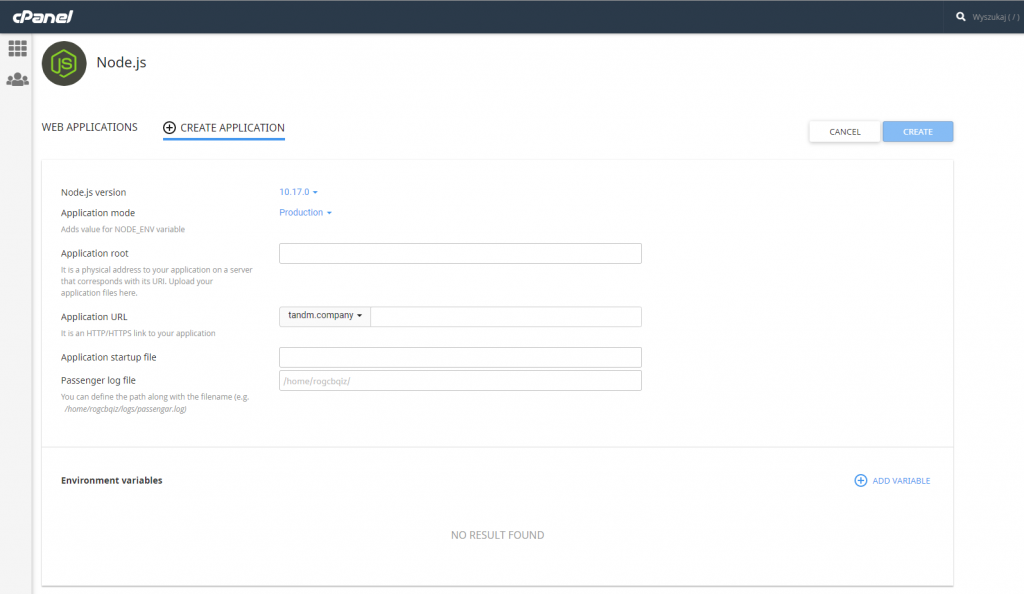
Tworzymy nową aplikację wybierając potrzebną wersję Node.js oraz tryb (Produkcja czy Development). Nie zapominamy o podanie ścieżki aplikacji, URL oraz pliku, który uruchamia aplikację.

Po utworzeniu aplikacji ona zostanie automatycznie uruchomiona i będziemy mogli zobaczyć stronę główną

Uruchomienie własnego projektu na Node.js
Usuwamy pliki aplikacji testowej i wysyłamy na serwer własny projekt poprzez FTP, Menedżer Plików w cPanel lub pobraniem z Git.
Zmieniamy Application startup file jeżeli on się różni od app.js.
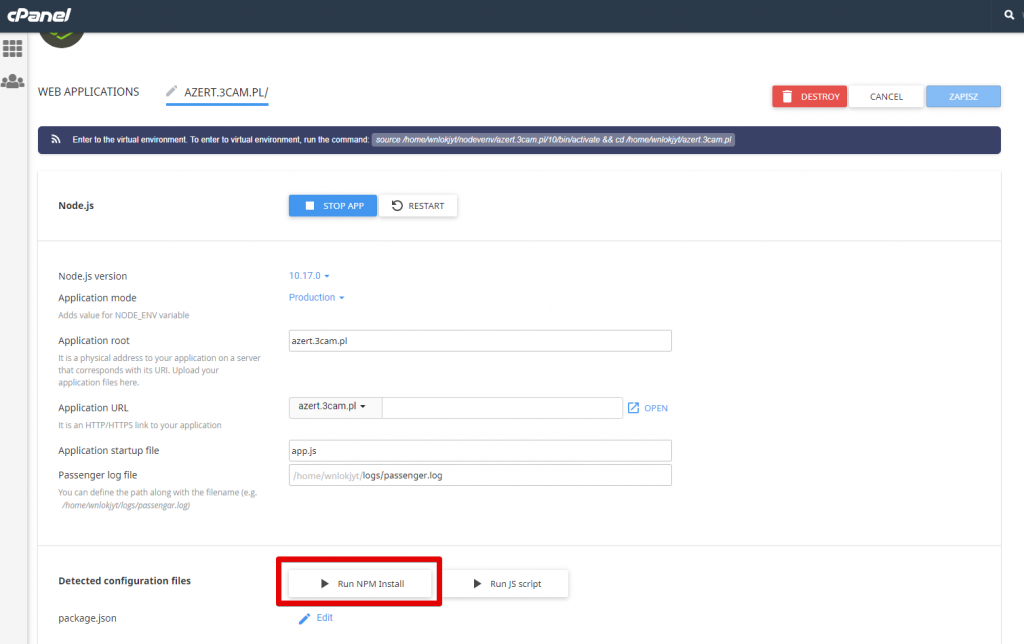
Po wysłaniu plików na serwer, łącznie z plikiem package.json w aplikacji w cPanel pojawi się informacja o tym, że możemy zainstalować potrzebne pakiety NPM. Plik package.json możemy przed uruchomieniem edytować.

Poprawność instalacji wszystkich pakietów z package.json niestety bardzo zależy od samej aplikacji, co oznacza że najlepiej zainstalować potrzebne pakiety poprzez Terminal w cPanel lub SSH. Niżej pokażemy jak to można zrobić.
Po instalacji pakietów NPM uruchamiamy ponownie aplikację i otwieramy stronę w przeglądarce. W naszym przypadku aplikacja wyglądała następująco:

Zarządzanie aplikacją Node.js z poziomu terminalu
Łączymy się z serwerem poprzez SSH (w przypadku gdy dostęp SSH jest zablokowany – prosimy o kontakt z supportem z prośbą o odblokowanie SSH):
ssh mnhlctjl@plskm1.hostsila.org mnhlctjl@plskm1.hostsila.org's password:
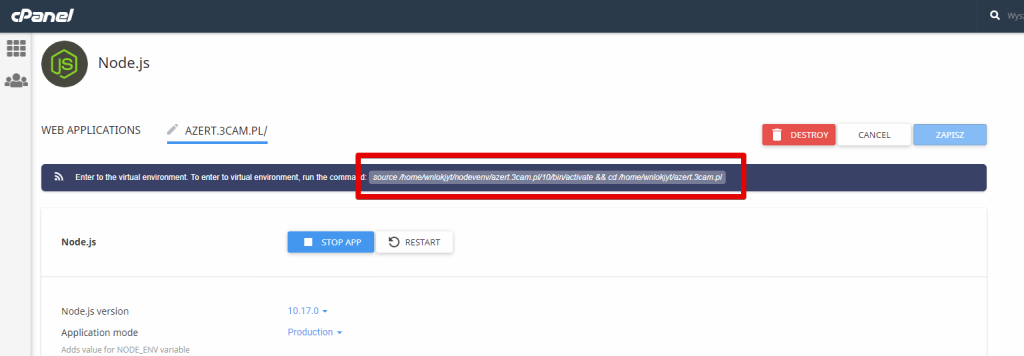
Ze strony z ustawieniami aplikacji kopiujemy polecenie do wejścia w aplikację:

Uruchomiamy polecenie:
source /home/wnlokjyt/nodevenv/azert.3cam.pl/10/bin/activate && cd /home/wnlokjyt/azert.3cam.pl
Przechodzimy do folderu z naszym projektem, w naszym prypadku to, azert.3cam.pl:
cd azert.3cam.pl
I po tych działaniach już możemy instalować potrzebne pakiety npm.
Przykłady często używanych komend NPM:
Instalacja pakietów z pliku package.json:
npm install
Instalacja jednego wybranego pakietu (zamiast PACKAGE wpisujemy nazwę pakietu):
npm install PACKAGE
Usuwanie jednego pakietu:
npm uninstall PACKAGE
Listach zainstalowanych pakietów:
npm list --depth=0
Lista pakietów, które możemy zaktualizować:
npm outdated --depth=0
Aktualizacja pakietu:
npm update PACKAGE
Lista wszystkich dostępnych poleceń npm:
npm -h

Comments 2 komentarze
Piotr
Czy na waszym hostingu jest możliwość nodejs w wyzszej niż 10? Podobno cpanel ogranicza do starej wersji. Jak u was to wygląda?
admin
Witamy
Na naszych serwerach z cPanel są dostępne (na chwilę obecną) wersje Node.js: 10.24, 11.15, 12.22, 14.18, 16.13
W darmowym teście Pan może upewnić się w sprawności działania aplikacji u nas :)
Pozdrawiamy