![]()
Favicon jest małym kwadratowym obrazkiem reprezentującym stronę internetową w przeglądarce. Jeżeli popatrzysz na zakładki nad polem do wpisania strony/domeny wyżej – można zobaczyć kilka ikonek obok ikony Hostovity. Zwykłe, favicon jest częścią logotypu, pierwszą literą nazwy firmy lub obrazek demonstrujący czym zajmuje się firmy czy co proponuje strona www.
Czym jest Favicon, dlaczego on jest potrzebny?
Favicon jest małym, 16×16 pikseli obrazkiem wykorzystywanym w przeglądarkach internetowych do identyfikacji strony internetowej. Taka ikonka wyświetla się w otwartych zakładkach, zapisanych oraz historii odwiedzonych stron itd. W niektórych programach, np. w Google Chrome, ikonki są wyświetlane na stronie domowej po otwarciu przeglądarki. Inaczej mówiąc, favicon – jest wizualnym identyfikatorem strony internetowej w sieci Internet.
![]()
Na przykładzie powyżej przedstawiony panel otwartych zakładek z ikonkami.
Jak dodać Favicon do strony?
Zmiana nazwy dla istniejącego logo strony lub firmy na favicon.ico – niestety nie zadziała i spowoduje dużo błędów przy wyświetlaniu ikonki strony w różnych przeglądarkach. Favicon można zrobić na kilka sposobów:
- Utworzyć favicon w edytorze Adobe Photoshop z wykorzystaniem specjalnej wtyczki Favicon.io.
- Narysować ikonkę lub wygenerować w specjalnym serwisie online, np. w https://favicon.io/ lub https://www.favicon.cc/ , pobrać archiwum i po rozpakowaniu wysłać w folder domowy strony.
- Wybrać wśród gotowych ikonek na stronach https://www.flaticon.com, https://findicons.com/ oraz innych.
Po pobraniu wygenerowanej lub gotowej ikonki favicon należy go dodać do strony poprzez wysłanie plików na serwer/hosting przez FTP oraz dodanie tagu meta do strony .html lub .php, w bloku <head></head>:
<head> ... <link rel="icon" href="/favicon.png" type="image/x-icon"> <link rel="shortcut icon" href="/favicon.png" type="image/x-icon"> ... </head>
4 powody aby dodać favicon do strony
Favicon przyciąga uwagę użytkowników oraz zwiększa zaufanie do marki. Jeżeli użytkownik odwiedza stronę kilka razy z wyróżniającym się favicon`em – on się zapamiętuje i strona staje się bardziej widoczną. Bez problemów możemy odróżnić ikonkę np. z Facebooka czy Gmail w otwartych zakładkach przeglądarki. Poniżej opisaliśmy kilka powodów do zrobienia dobrego favicona.
Budowanie marki
Zwykle właściciele stron wykorzystują logo firmowe jako ikonkę strony, co znacznie pomaga użytkownikom w identyfikacji właściwej strony i marki.

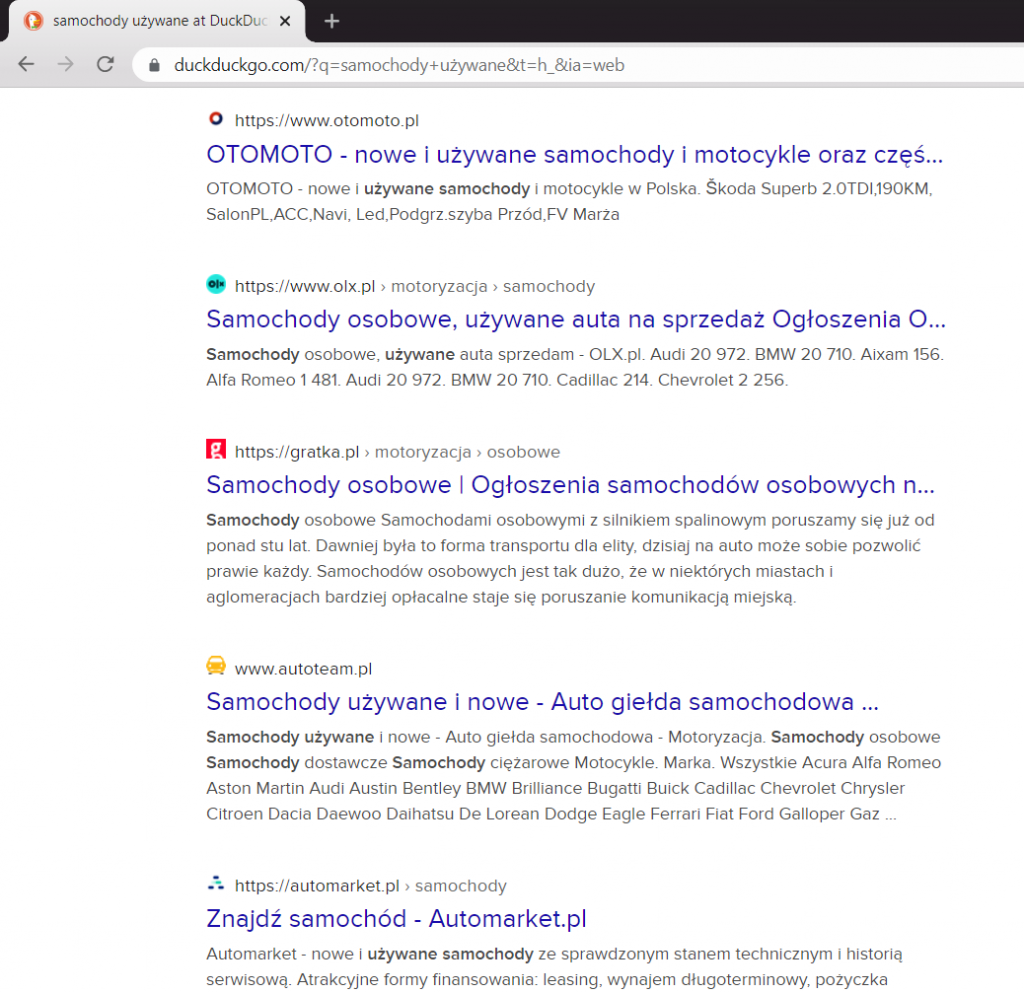
Dodatkowo niektóre wyszukiwarki (Google niestety już nie) wyświetlają ikonki strony obok linku w wynikach wyszukiwań, np. w DuckDuckGo.
Szybka identyfikacja
Za każdym razem jak coś szukamy – otwieramy ogromną ilość zakładek i wiemy że im więcej ich jest, tym mniejsze są w przeglądarce. W tym przypadku same ikonki pomagają nam szybko zidentyfikować stronę lub portal.

Pozycjonowanie w wyszukiwarkach (SEO)
Favicon (ikonka strony) pomaga również w pozycjonowaniu strony, ponieważ przeglądarka przy otwieraniu strony od razu pyta o ikonkę. Jeżeli brakuje faviconki – serwer strony zwróci błąd 404, co może negatywnie wpłynąć na pozycje strony w wyszukiwarce.
Wiarygodność
Dodanie ikony do strony jest jednym z pierwszych i podstawowych zadań przy konfiguracji nowej strony. Jeżeli pomijamy ten krok – klient może zaciąć zadawać pytania o ile nasza strona jest wiarygodna, i czy można jej zaufać.
Jak dodać favicon w WordPress
Pierwszym krokiem będzie odnalezienie lub edycja istniejącego obrazka (logo) do obrazu kwadratowego. Favicon zwykłe jest obrazem 32×32 pikseli (mogą być również 16×16), jednak żeby jakość była w porządku – musimy zadbać o jak największe zdjęcie.
Najlepiej jeżeli weźmiemy obrazek przynajmniej 512 x 512 pikseli (px) lub wytniemy z logotypu i zapiszemy na dysku. Jeżeli nie ma żadnych edytorów graficznych do takich działań – możemy to zrobić poprzez generatory online, np. favicon.cc lub favicon-generator.org
Po utworzeniu i zapisaniu ikony – możemy przystąpić do wysyłania jej do WordPress.
Instrukcja krok po kroku dodawania favicon do strony WordPress:
- Logujemy się do panelu admin strony z WordPress
- Szukamy zakładkę “Wygląd” na lewym słupku nawigacji, i najeżdżamy myszką na niego
- Klikamy “Dostosuj”
- Po kliknięciu w “Dostosuj”, WordPress przekieruje na stronę, gdzie można dokonywać zmian w wyglądzie stron
- Szukamy rozdział “Tożsamość witryny” po lewej stronie i klikamy w ten punkt
- Na tej stronie możemy dodać tytuł strony, krótki opis oraz ikonkę. “Ikonka witryny” jest właśnie favicon`em strony.
- Klikamy w “Wybierz ikonę witryny”, wybieramy ikonkę i klikamy “Publikuj”
- Po wybraniu właściwej ikony – WordPress wyświetli ją na panelu Personalizowania oraz w przeglądarce po odświeżeniu strony obok nazwy/tytułu strony.
![]()
Zmiana favicon`ki wygląda tak samo, jeżeli będzie potrzeba jej aktualizacji.
Podsumowanie
Ikonka Favicon pomaga stronom internetowym wyróżniać się na tle innych i pozytywnie wpływa na jej atrakcyjność oraz stwarza większy poziom wiarygodności wśród odwiedzających.
Kolejnym bardzo ważnym elementem strony jest plik robots.txt przy pierwszej instalacji i konfiguracji strony, polecamy zapoznać się z podstawami jego tworzenia.
