
Szybkość ładowania jest bardzo ważnym elementem strony internetowej, dla wyszukiwarki Google jest to wskaźnikiem do wyznaczenia pozycji strony w wynikach wyszukiwania. Google udostępnił szereg narzędzi dla programistów oraz administratorów stron do zmniejszenia czasu ładowania treści.
Każdy właściciel strony pewnie słyszał i wie o pozycjonowaniu w wyszukiwarkach (SEO) oraz szybkości i optymalizacji strony. Opiszemy niżej zależność SEO od szybkości odpowiedzi strony/serwera. Ze strony użytkownika długie ładowanie strony i obrazków jest bardzo denerwujące ze względu na współczesny świat i jego rozwój. Oczekujemy że po kliknięciu w link od razu zobaczymy stronę lub artykuł.
W tym artykule-rankingu zebraliśmy najlepsze narzędzia do monitorowania szybkości ładowania strony, ponieważ to ma bezpośredni wpływ na jej pozycjonowanie.
Czym jest pozycja w wyszukiwarce?
W momencie gdy użytkownik wpisuje pytanie lub stronę w polu wyszukiwarki – wyszukiwarka generuje listę stron od najbardziej pasującej strony zawierającej odpowiedź na pytanie do mniej. Taka lista zwykłe jest dzielona na serie wyników wyszukiwania (“SERP”) ze stronami, które mogą zawierać odpowiedź na zapytanie użytkownika, zwykłe jest ich 10 na stronę, SERP. Większość użytkowników niestety dalej pierwszej strony w wyszukiwarce nie przechodzi, jeżeli odpowiedź nie została odnaleziona na niej – użytkownik zmienia zapytanie. Z tego powodu większość specjalistów SEO stara się aby strona dostała się do Top 10 w wynikach wyszukiwania na wybrane zapytanie lub słowa kluczowe.
Strona internetowa pozycjonuje się wyżej lub niżej w wynikach w zależności od kilkunastu współczynników, łącznie z tym na ile strona odpowiada na zapytanie i potrzeby użytkownika. Optymalizując stronę dla wyszukiwarek – właściciel strony liczy na to, że jego treść będzie bardziej widoczna w wyszukiwarce i że użytkownik będzie chciał kliknąć w to.
Wpływ szybkości ładowania strony na pozycje po wprowadzeniu Core Web Vitals
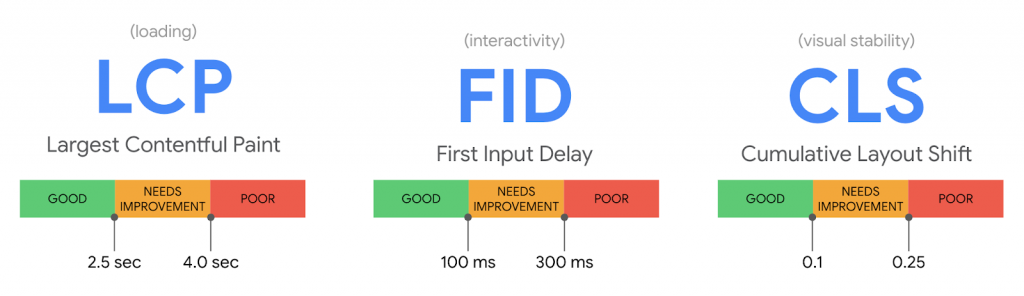
Nie tak dawno zostały wprowadzone standardy Core Web Vitals, które składają się z:
“largest contentful paint (LCP)” – czas ładowania największego elementu na ekranie;
“cumulative layout shift (CLS)” – wskaźnik przesuwania elementów na stronie podczas jej ładowania;
“first input delay (FID)” – czas od rozpoczęcia ładowania strony do momentu, kiedy pojawi się możliwość kliknięcia w linki, przyciski itd.
Powyższe wskaźniki zostały stworzone przez Google i są sygnałami dla niego czy konkretna strona spełnia kryteria szybkości ładowania, stabilności i czy jej interfejs (UX) będzie przejrzystym dla użytkownika.

Z punktu SEO (pozycjonowania) wyniki Core Web Vitals należy polepszać – ponieważ oni stają się jednym z elementów wyznaczenia pozycji strony w wynikach wyszukiwania. Google porównuje znaczniki stron z odpowiedzi, i przedstawi użytkownikowi od lepszej do gorszej, oczywiście tego faktu jeszcze oficjalnie nie potwierdzili, ale naszym zdaniem niedługo tak się stanie. Warto też mieć na uwadze że odwiedzający decyduje się czy pozostanie on na stronie w ciągu pierwszych 10-15 sekund, więc warto zainwestować w przyśpieszenie ładowania strony i/lub opóźnienia w pokazywaniu się różnych pop-upów, jeżeli są.
Optymalizacja wyglądu oraz szybkości strony przekłada się na zwiększenie ogólnej jakości strony, co pozytywnie wpłynie zwiększenie ruchu na stronie oraz zmniejszenie współczynnika odrzuceń (bounce rate).
Optymalna i rekomendowana szybkość ładowania strony
Jednoznacznie niestety nikt nie jest w stanie powiedzieć konkretne liczby, ale Google zaleca czas ładowania strony do 3 sekund. Żeby to osiągnąć – każda strona powinna zawierać mniej niż 500 KB plików, obrazków, skryptów itd. Jednak dla branży ecommerce (sklepy internetowe) ten zalecany wskaźnik może być nawet 2 sekundy. Z opracowań wynika, że 40% konsumentów czekają nie więcej niż 3 sekundy przed opuszczeniem strony internetowej.
Przydatne narzędzia do testowania szybkości strony
Google’s PageSpeed Insights
Oczywiście pierwszym na naszej liście będzie “twórca” algorytmu oceniania jakości strony oraz czasu jej ładowania – Google’s PageSpeed Insights. To narzędzie nie tylko sprawdza, ale informuje jaki konkretnie skrypt można by było poprawić, czasami możemy nawet pobrać już zoptymalizowany plik. Jednak minusem tego narzędzia jest to, że testy są przeprowadzane z terytorium USA, co oznacza że nasza strona z Polski będzie miała trochę niższą ocenę ze względu na lokalizacje serwera.
Link: https://developers.google.com/speed/pagespeed/insights/?hl=pl
Inne dodatkowe narzędzie od Google z możliwością wyboru lokalizacji, z której będzie przeprowadzany test jest Testmysite – https://www.thinkwithgoogle.com/intl/en-gb/feature/testmysite/
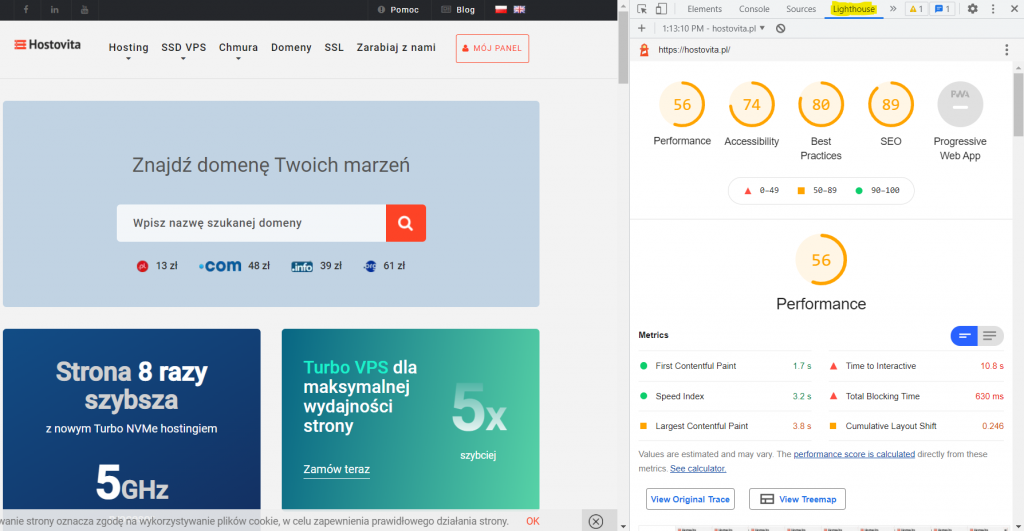
Lighthouse w konsoli Google Chrome
Narzędzie Lighthouse jest dostępne w każdej przeglądarce Chrome dla komputerów\laptopów po kliknięciu F12 na otwartej stronie internetowej. Po przejściu do zakładki “Lighthouse” konsoli developera możemy uruchomić test strony.

Wyniki w testach Lighthouse są bardzo szczegółowe i pomocne przy optymalizacji strony, a dokładnie jej Core Web Vitals.
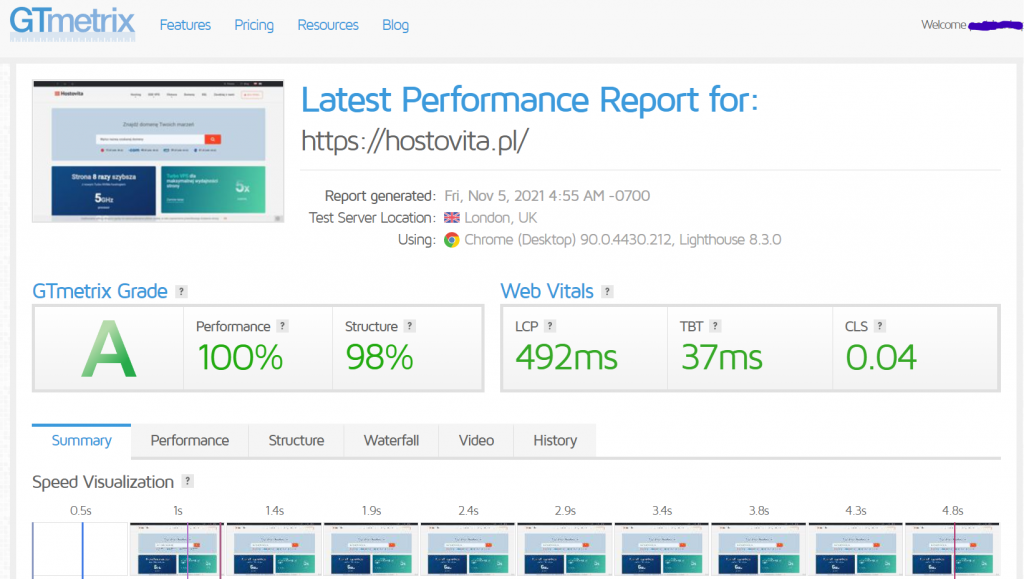
GT-Metrix
GT Metrix – jest jednym z dobrych i polecanych narzędzi do testowania strony za darmo, testy domyślnie są przeprowadzane z Vancouver, Canada. Podpowiedzi i zalecenia serwisu mogą być bardzo przydatne przy optymalizacji działania strony.

Po zarejestrowaniu darmowego konta można wykonywać testy strony bez oczekiwania w kolejce i możemy zmieniać lokalizacje serwera testującego naszą stronę. Czyli testy z zarejestrowanych kont mają priorytet.
Link: https://gtmetrix.com/
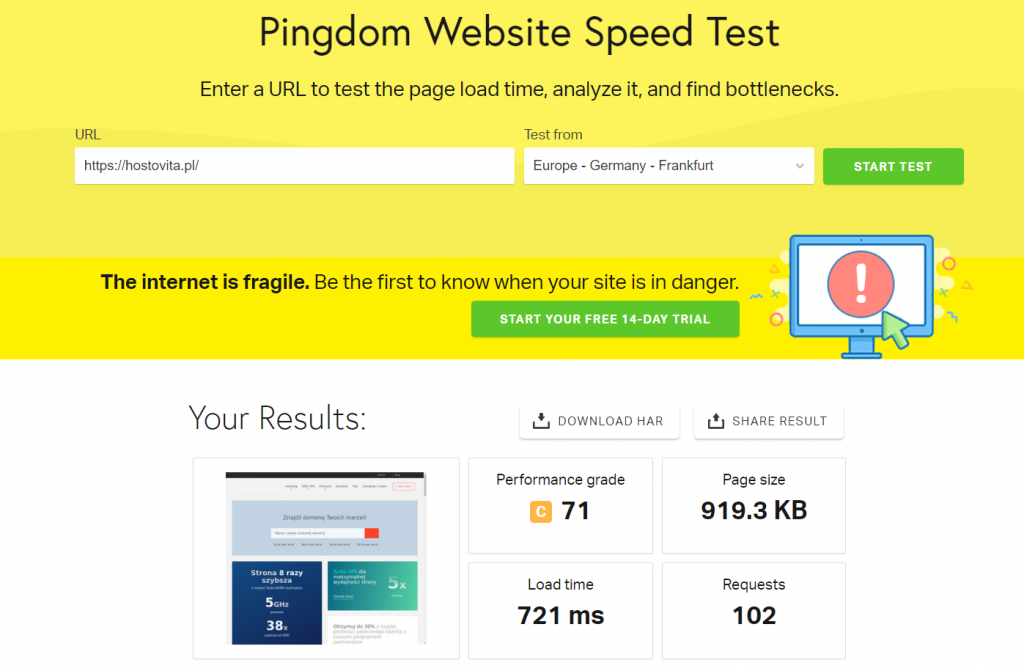
Pingdom
Pingdom Website Speed Test – jest świetnym narzędziem do testowania prędkości ładowania strony, wyniki którego są podobne do narzędzi od Google, ale są bardziej przejrzyste. Kolejnym plusem jest to, że możemy wybrać region, z którego są przeprowadzane testy naszej strony. Jeżeli nie jesteśmy pewni dokładnej lokalizacji hostingu lub serwera – można dopytać się o to u wsparcia technicznego.

Dobrym pomysłem też będzie sprawdzenie ładowania strony i oceny z różnych lokalizacji, aby upewnić się że odwiedzający z za granicy nie spotyka się z problemami.
Link: https://tools.pingdom.com/
Google AMP (Accelerated Mobile Pages)
Jedną z technologii przyśpieszenia strony na urządzeniach mobilnych – jest utworzenie kopii stron zgodnie z Google AMP. Jest to specjalny typ HTML strony, z którego usunięto większe (ciężkie) elementy spowalniające ładowanie stron.

Dodatkowo strony AMP (accelerated Mobile Pages) ładują się w telefonie przez przeglądarkę Chrome jeszcze przed ich otwarciem, co powoduje błyskawiczne otwieranie stron (najczęściej artykułów).
Minusem tej technologii są limity na wykorzystanie specjalnej grafiki, stylów firmowych, co znacznie zmniejsza możliwość wyróżnienia się wśród konkurencji. Link takiej strony należy do Google, ponieważ Google otwiera stronę ze swojej pamięci podręcznej, ale obiecują że niedługo linki będą wykorzystywały domeny właścicieli treści. Dla stron wykorzystujących systemy CMS, jak np. WordPress są gotowe wtyczki, które automatycznie mogą utworzyć AMP strony z już dodanych wpisów.
Link: https://amp.dev/documentation/guides-and-tutorials/
Sugestie optymalizacji szybkości ładowania strony www
Testowanie, ciągły monitoring wyników oraz dostępności strony będzie powodowało zwiększenie Page Speed, następne polecenia mogą w tym pomóc:
- Włączenie kompresji Gzip do zmniejszenia ilości wysyłanych KB danych.
- Zwiększenie pamięci podręcznej przeglądarki dla wszystkich plików strony. W konfiguracji serwera www należy wskazać czas, przez który przeglądarka ma przechowywać pliki (skrypty, style, obrazki itd.) lokalnie do szybszego ponownego otwarcia strony.
- Wykorzystanie CDN (content delivery network) pozwoli dostarczyć pliki statyczne strony z serwerów zewnętrznych, znajdujących się najbliżej do odwiedzającego stronę.
- Optymalizacja obrazków i zdjęć pozwoli skrócić czas ich ładowania bez utraty jakości.
- Podanie rozmiarów obrazów w atrybutach HTML.
- Połączenia małych ikonek oraz obrazków w jeden większy obraz, aby zmniejszyć ilość przesyłanych plików przy wejściu na stronę.
- Opóźnione ładowanie (lazy load) zdjęć/obrazów przy skrolowaniu strony do niewidocznych na pierwszym ekranie części.
- Dodanie stron AMP (accelerated mobile pages) dla urządzeń mobilnych do uproszczenia strony usuwając niepotrzebne (lub niedostępne) elementy przez narzędzia Google na telefonach.
- Unikanie przekierowań (http -> https i odwrotnie) pozwoli zmniejszyć ilość zapytań w czasie ładowania strony.
Podsumowanie
Generalnie, przyśpieszenie strony oraz czasu jej ładowania jest ważnym elementem do zdobycia lepszych pozycji w wyszukiwarce. PageSpeed Insights od Google udostępnia narzędzia do pomiaru poszczególnych części strony oraz rekomendacje jak ich polepszyć.
Jeżeli wynik strony nie zadowoli będzie wydawał się złym, należy osiągnąć przynajmniej 50 punktów próbą zmiany hostingu lub poprzez zmianę rozmiaru obrazów. Polecamy najbardziej skupić się na czasie ładowania strony w sekundach, gdzie najlepsze strony robią to do ok. 3 sekund. Oczywiście najlepszym wynikiem będzie 1 sekunda, co też jest osiągalne 🙂
Mając szybki serwer, skompresowane i zoptymalizowane obrazy, usunięte niepotrzebne skrypty w kodzie znacznie pomoże w przyśpieszeniu strony www. W czasie gdy małe strony mogą normalnie funkcjonować na zwykłym hostingu współdzielonym – większe biznesy i serwisy lepiej będą się ładowały na indywidualnie skonfigurowanych serwerach VPS lub serwerach dedykowanych. Taki dedykowany lub wirtualny serwer pozwoli maksymalnie dopasować konfiguracje do najlepszej wydajności konkretnego projektu.
